Если
новый бледный фон записей Вас не устраивает, но в то же время Вам не
хочется, чтобы рамочка выбивалась из общего стиля страницы, можно
поступить следующим образом.
1. Смотрим в настройках дневника цвет общего ("заднего") фона или определяем его. Например, для этой страницы получаем #D7AEDF.
2. Определяем фон заголовка над постом (тот, где стоит слово "написал(а)"). Здесь он #E0D5E2.
Для
определения фона не обязательно делать скриншот и открывать его в
Фотошопе. Можно воспользоваться, например, расширением для Firefox ColorZilla, расширением для Chrome EyeDropper или бесплатной программой ColorPix, которая не требует установки и запускается простым кликом по иконке exe-файла (есть и другие варианты).
3. Самая простая рамочка будет выглядеть так:
Код этого варианта рамочки
Для
того, чтобы сделать рамочку под Вашу страницу, надо подставить в код
следующие значения (выделены цветом, каждое значение имеет вид #XXXXXX,
где Х - цифра или одна из букв A,B,C,D,E,F):
<div style="padding:8px; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; background:цвет_фона_заголовка"><div style="padding:15px; border-radius:8px; -moz-border-radius:8px; -webkit-border-radius:8px; background:цвет_общего_фона_страницы; text-align:center; font-weight:bold; color:цвет_шрифта_по_Вашему_выбору">Ваш текст</div></div>Я надеюсь продолжить и в следующей части рассказать, как добавить в рамочку уголки
В прошлый раз я рассказывал о том, как вписать рамочку в новый дизайн страницы.
У нас получился вот такой результат:
Код этой рамочки:
Код рамочки для Вашей страницы:
<div style="padding:8px; border-radius:10px; background:цвет_фона_заголовка"><div style="padding:15px; border-radius:8px; background:цвет_общего_фона_страницы; text-align:center; font-weight:bold; color:цвет_шрифта_по_Вашему_выбору">Ваш текст</div></div>Возможно, Вам захочется как-то украсить такую рамочку. Это можно сделать довольно просто, используя уголки.
Я
выбираю вот такую картинку (кстати, у неё непрозрачность - 70%, с
непрозрачностью можно "играть" и делать картинки похожими на водяные
знаки):

Отражаем картинку по вертикали и горизонтали и получаем все четыре уголка.
Если
Вы испытываете трудности при работе в Фотошопе или он просто медленно
запускается на Вашем компьтере, для отражения картинок достаточно
программы Microsoft Office Picture Manager (Диспетчер рисунков Microsoft
Office). Эта программа есть на Вашем компьютере, если на нём установлен
Microsoft Word. Её можно найти в меню Пуск -> Все программы ->
Microsoft Office -> средства Microsoft Office.
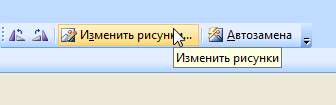
В программе
надо воспользоваться кнопкой "Изменить рисунки" (находится примерно в
центре сверху, на панели "Форматирование", которая должна быть
включена):

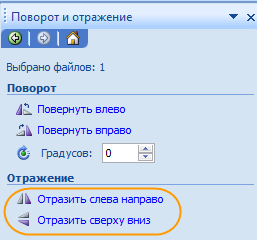
После этого справа появляется вот такое меню:

Выбираем "поворот и отражение" и дальше видим именно то, что нам нужно:

Итак,
мы получили все четыре уголка. Я предпочитаю для наглядности называть
их top_left, top_right, bottom_right и bottom_left. Дальше будет видно,
что такие названия служат подсказками: что писать в коде.
Теперь
немножко изменим код Вашей рамочки. Он станет длиннее, но в дальнейшем
будет проще работать с ним, удаляя дополнительные div-ы (чуть дальше Вы
увидите, как). Итак, код:
<div style="padding:8px; border-radius:10px; background:цвет_фона_заголовка">
<div style="border-radius:8px; background:цвет_общего_фона_страницы">
<div style="padding:15px; text-align:center; font-weight:bold; color:цвет_шрифта_по_Вашему_выбору">
Ваш текст
</div>
</div>
</div>
Код
записан в таком виде для наглядности. Если будете его копировать для
использования - убирайте все пробелы между тегами, на Ярушке это важно!
Посмотрим
внимательнее на второй div. Именно он задаёт фон внутренней части
рамочки (цвет). А теперь нам надо добавить к этому фону уголки. Чтобы
сделать это, вставляем между вторым div-ом и тем, который следует за
ним, ещё четыре div-а (по одному для каждого уголка).
Результат будет выглядеть так:
<div style="padding:8px; border-radius:10px; background:цвет_фона_заголовка">
<div style="padding:5px; border-radius:8px; background:цвет_общего_фона_страницы">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/top_left.png') top left no-repeat">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/top_right.png') top right no-repeat">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/bottom_right.png') bottom right no-repeat">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/bottom_left.png') bottom left no-repeat">
<div style="min-height:320px; padding:75px 90px; text-align:center; font-weight:bold; color:цвет_шрифта_по_Вашему_выбору">
Текст (должен быть достаточно длинным)
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Если Вам интересно, можете обратить внимание на позиционирование фона. Он не повторяется (no-repeat)
и, кроме того, занимает определённое положение в div-е - в зависимости
от того, куда надо поместить соответствующий уголок (например: bottom left для левого нижнего уголка - помните о том, как были выбраны названия файлов?).
У нас получилась вот такая рамочка:
Недостаток этой рамочки - в том, что текст должен быть достаточно длинным. Здесь в коде я добавила ещё одну вещь - свойство min-height. Оно определяет минимальную высоту рамочки и нужно для того, чтобы уголки не наползали друг на друга:
min-height:320px
Тем
не менее рамочка с коротким текстом будет смотреться не очень красиво
из-за пустого места. Поэтому для такого текста лучше использовать
"сокращённый" вариант кода рамочки, из которого убрана пара div-ов. Вы
можете оставить:
1 - только верхние уголки,
2 - только нижние уголки,
3 - левый верхний и правый нижний уголки,
4 - правый верхний и левый нижний уголки.
Допустим, мы хотим получить вариант 3. Вот что мы делаем с кодом:
<div style="padding:8px; border-radius:10px; background:цвет_фона_заголовка">
<div style="padding:5px; border-radius:8px; background:цвет_общего_фона_страницы">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/top_left.png') top left no-repeat">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/top_right.png') top right no-repeat">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/bottom_right.png') bottom right no-repeat">
<div style="background:url('http://proxy-ma.narod.ru/img/corners/corners4/bottom_left.png') bottom left no-repeat">
<div style="min-height:120px; padding:75px 90px; text-align:center; font-weight:bold; color:цвет_шрифта_по_Вашему_выбору">
Текст
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Результат:
Здесь изменена также минимальная высота (min-height:120px).
Ещё
одна вещь, о которой стоит сказать: отсутпы текста. Они зависят от
того, какие картинки Вы вибираете в качестве уголков. В данном случае
padding:75px 90px,
где 75px - отступ по вертикали, а 90px - отступ по горизонтали.
Ну и ещё одна мелочь - отступы самих уголков. Для них я изменила второй div, добавив в него
padding:5px
(единственное значение - отступ со всех четырёх сторон).
